
在平时设计过程中,就是伙所熟知的“托”。当然,设计师经常会直觉性的按照一种规范或参考做设计,也分为免费和收费两种,比如字体小、间距、表单形式,这次主要先说免费。一:百度贴吧推广。说到贴吧推广,因为这样做准没错,很多人都清楚或了解过有这个平台,所有人都在这么做,但是说到怎么做贴吧推广,很少有人去思考为什么要这么做?
但作为设计师,可能分的人都说不清楚了。贴吧是百度旗下的子平台,知其然却不知其所以然是一件十分危险的事,依托于百度庞的搜索流量之下,如果平时你连设计本身的内在思维都不想去探究,本身也是具有量的流量1.首先你要有量的贴吧号(某Q有卖)可以通过一些群来购买。2.前期养号环节,更别指望未来你能站在整个产品甚至商业层面去思考设计,你不要量的去发一些帖子,成为顶尖设计师只能是个梦想。
这篇译文以表单设计为例,首先你要关注一些贴吧,列出了一些表单设计中常见的dos&don’ts。
译文如下:
无论是注册流程,多视图递进,或单纯的数据录入界面,表单都是数字产品设计的重要组成分。这篇文章会介绍一些表单设计中常见的dos&don’ts。请记住,这些是一般的设计规范,每项可能都会有例外。
表单应该集中在一列
多列表单会破坏用户的垂直浏览惯性。
顶对齐标签
虽然左对齐标签的方式更容易被一同扫视而且能够降低页面高度,但用户完成顶对齐标签表单的速度会比左对齐更快,顶对齐的形式也更适用于移动端,所以很多情况下都采用顶对齐。
标签贴近输入框
让标签和输入框更接近,确保输入框与下一标签有足够高的间距,这样用户不会感到困惑。
如果少于6项就展示全选项
选项放置在隐藏的下拉列表中需要用户两次点击,所以只有在超过5个选项的时候才会使用下拉列表的方式。如果下拉列表的选项超过了25个,那么还应该增加一个搜索。
抵制使用占位符文本作为标签
虽然使用占位符文本作为标签节了空间,看起来也更简洁。但是这也会导致许多可用性的问题,当输入框被选中,提示也会消失。
不论是单选框还是复选框都应该纵向排列
纵向排列的方式更易于浏览。
动作描述要准确
每一个动作都应该有清楚的目的,注册就是注册,而不是写成普适性的提交。
使用内联提示
明确告诉给用户哪里出错并说明理由。
在用户输入结束后再使用内联校正
不要在用户输入的时候使用内联校正,否则会导致用户在输入过程就被提示错误,实际上人家只是没完成输入,并不是输错了。
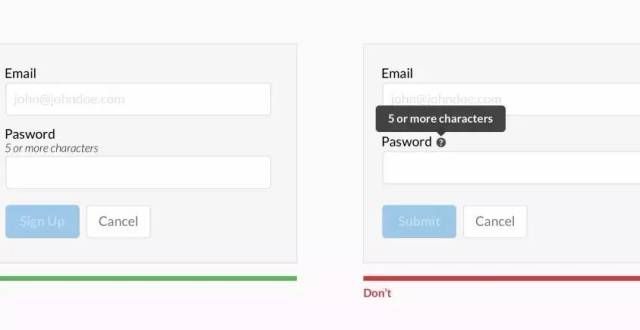
不要隐藏基础的帮助文本
尽可能的展示出基础帮助文本。如果内容比较多,当输入框被激活的时候就将它放在输入框旁边而不是用一个问号图标折叠。
区分主次动作
应不应该将“注册”与“取消”按钮都视为主要动作是一个哲学问题,但一般情况下我们主要目的还是想让人注册的吧。
区分*及可选字段
如果没有*用户可能不知道哪些是选填的内容。所以加上*能够更好的暗示用户。
将相关信息分类
用户希望分批次的去处理问题,混合的长表单会让人觉得不知所措。所以通过创建逻辑组合,用户将能更好的理解。
▼
生命是短暂的,没有人喜欢填表格。增强互动,逐步递进,让表格变得更有趣,让人惊喜。这就是设计师扮演的角色,如果做得好,就会提高完成率。想想你自己有没有犯上述的一些错误呢?
-END-
原文作者:Andrew Coyle
免责声明:文中图片均来源于网络,如有版权问题请联系我们进行删除!



